Product Innovation
Automating decisions on enterprise scale
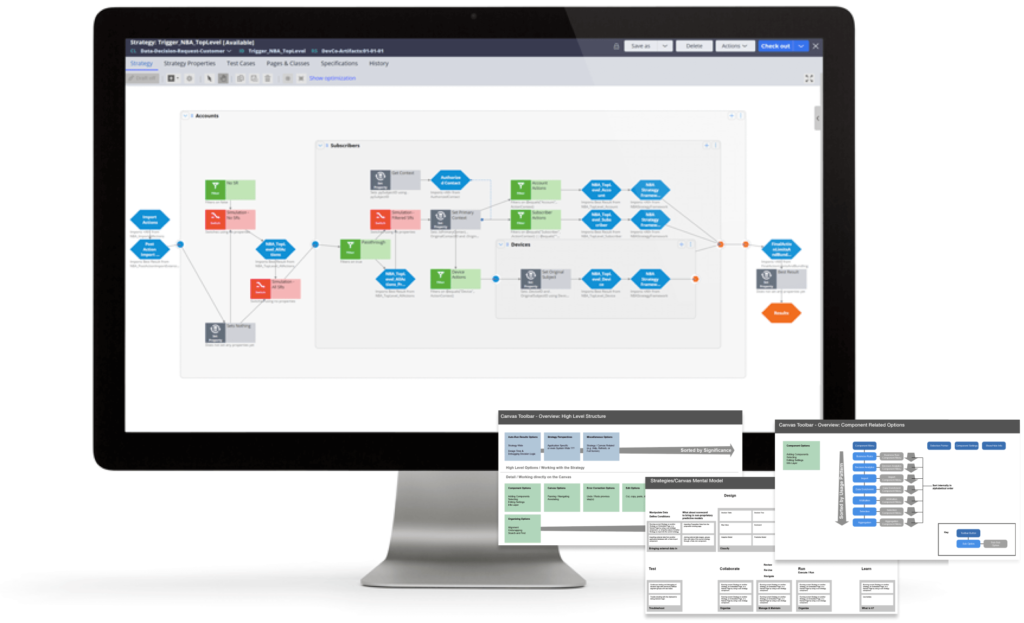
A canvas-based low-code AI editor that enables business users to design meaningful, hyper-personalized 1:1 omni-channel customer engagements, that can perform millions of decisions.

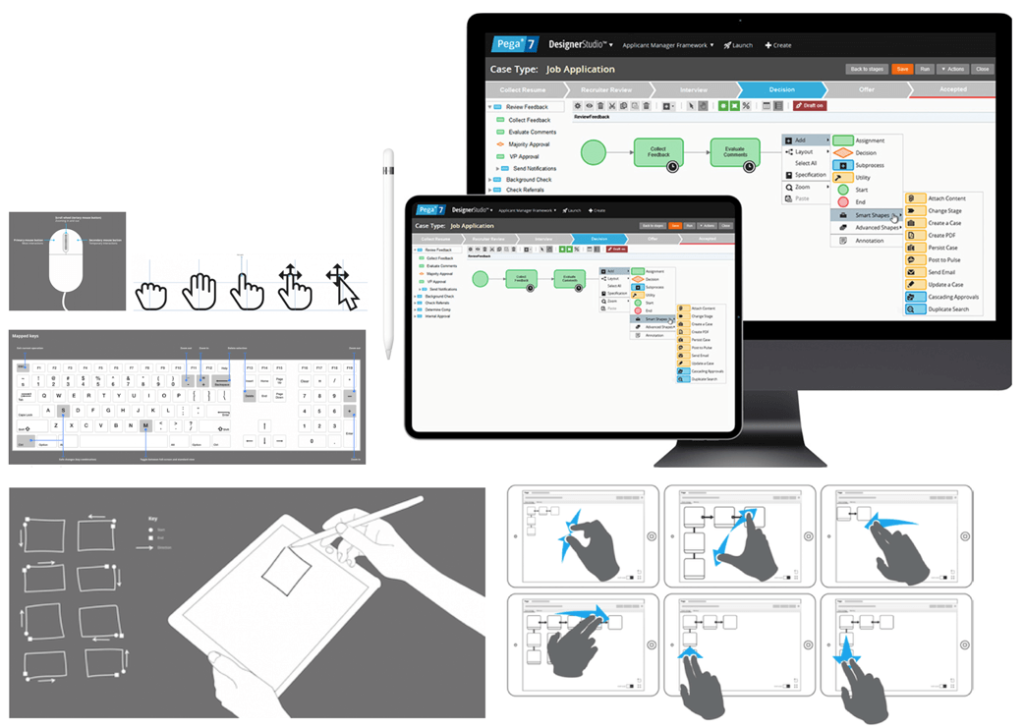
Empowering users with visual programming
A high performant graphical framework that powers canvas-based low-code environments used to model ETL operations, business processes, decision and event detection logic.

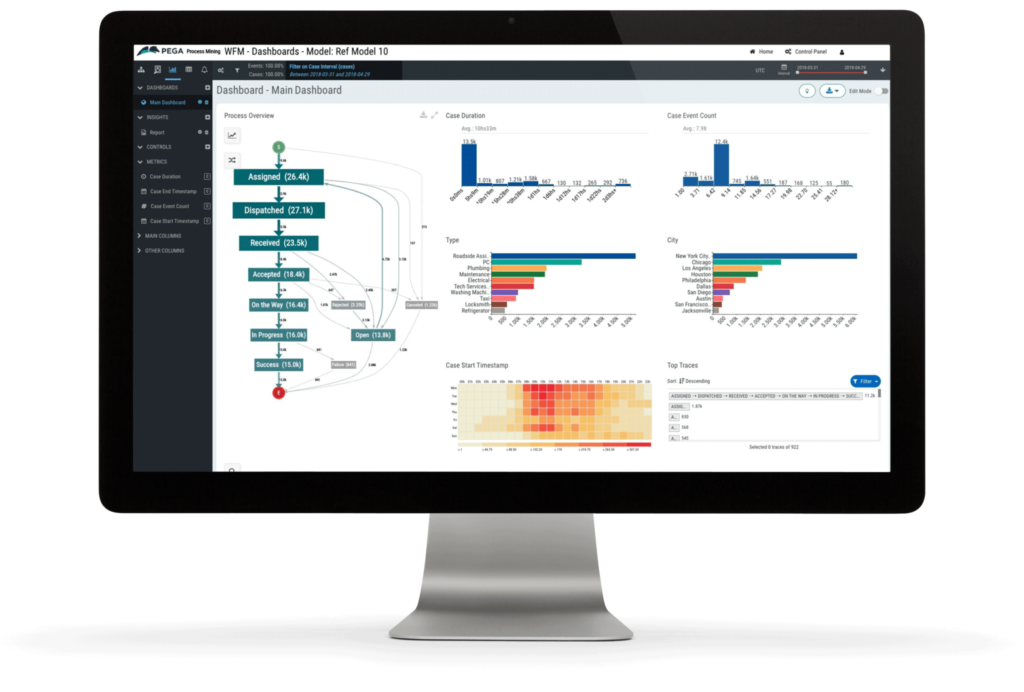
Optimizing operational processes
A tool that enables organizations to gain a deeper understanding of their operational processes and make data-driven decisions to improve efficiency and effectiveness.

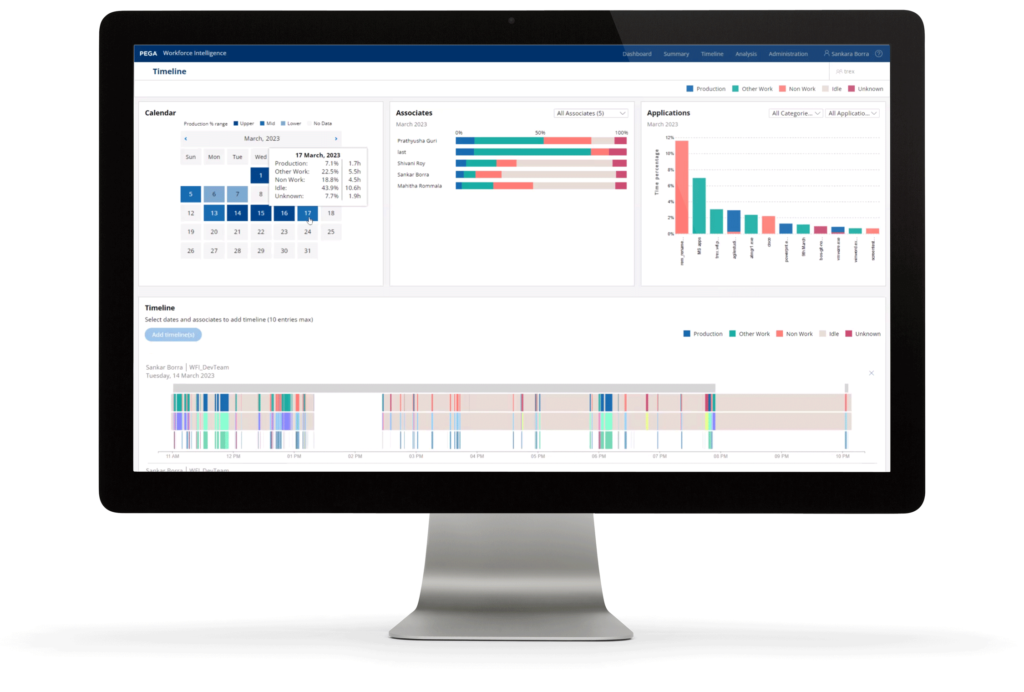
Managing a workforce
An analytics solution that brings minute-accurate transparency to where employees spend time on, enabling organizations to uncover opportunities for improving integration of tools, and optimizing workflows.

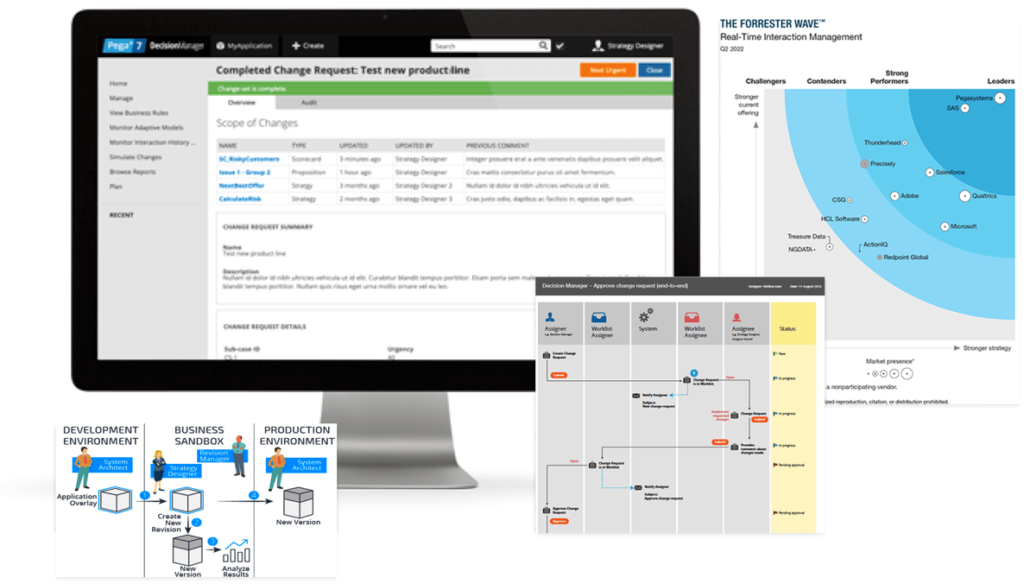
Managing change
A business-friendly environment where non-technical users can safely– and with little involvement from IT – make changes to their business logic and simulate the impacts of changes before deploying them into production.

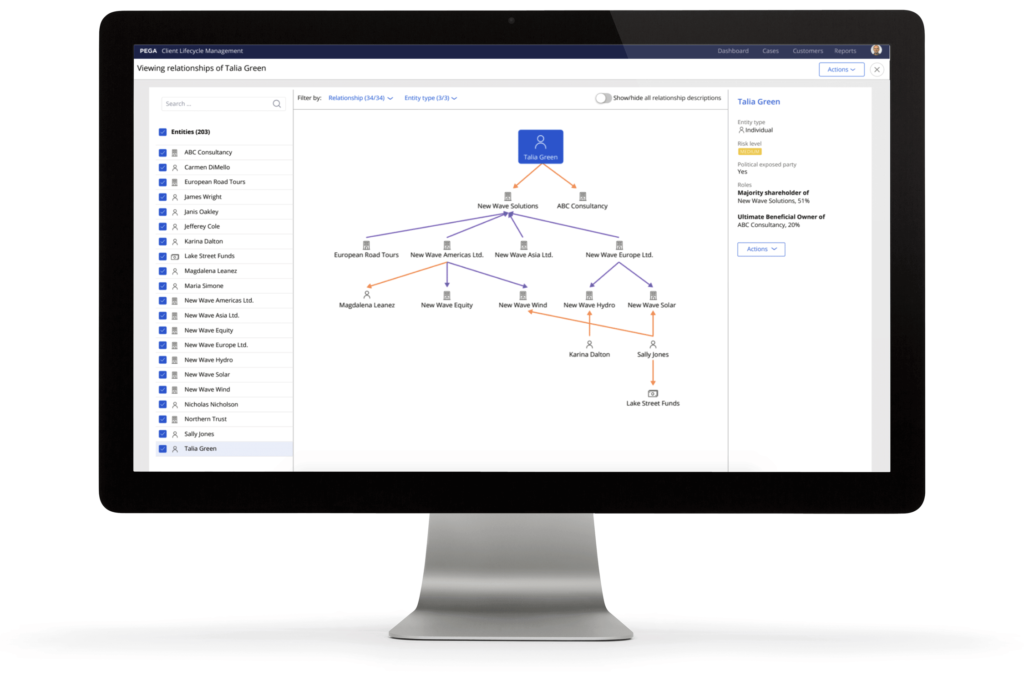
Making relationships and influence visible
A lifecycle management and KYC application that presents all related parties associated for onboarding, risk assessment, compliance status, and more.

Research Projects

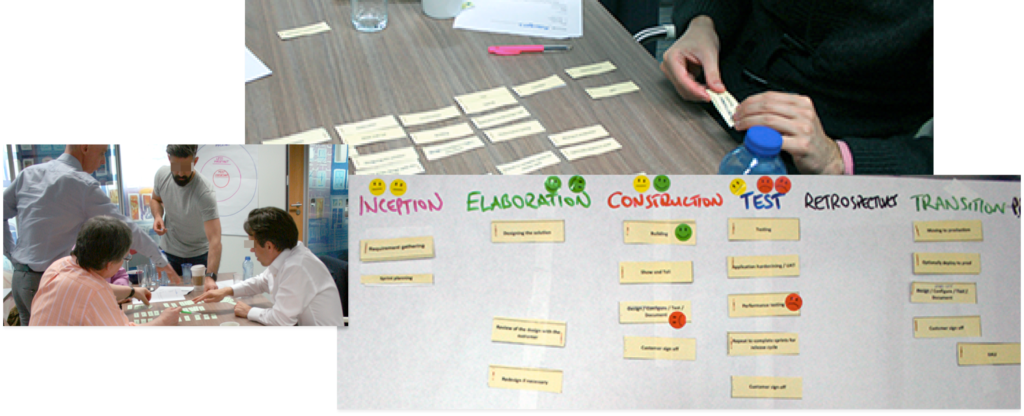
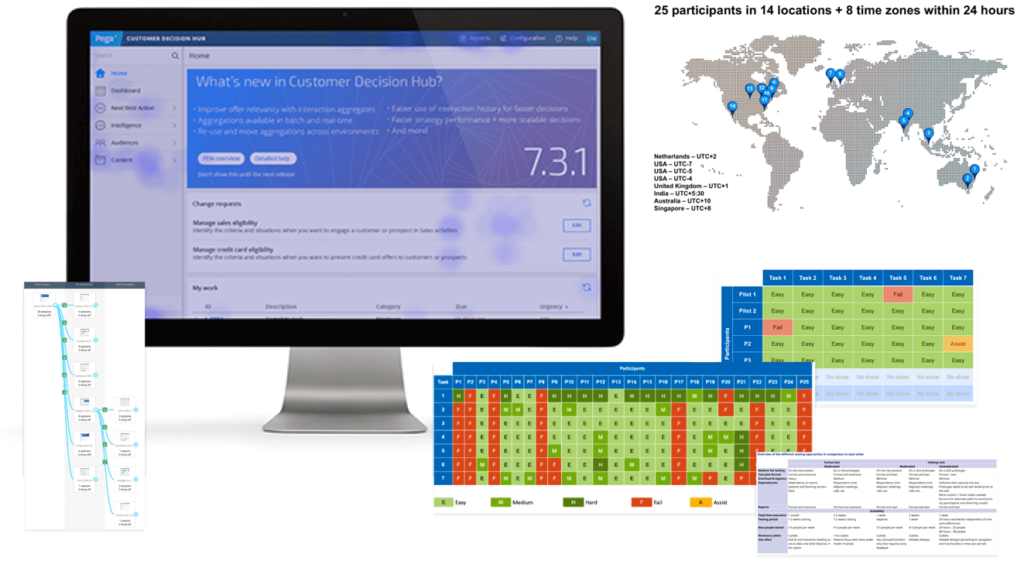
Scaling usability testing
A pilot study to evaluate how to repeatedly increase speed, velocity, scalability, and effectiveness of usability testing methods for complex enterprise software systems.

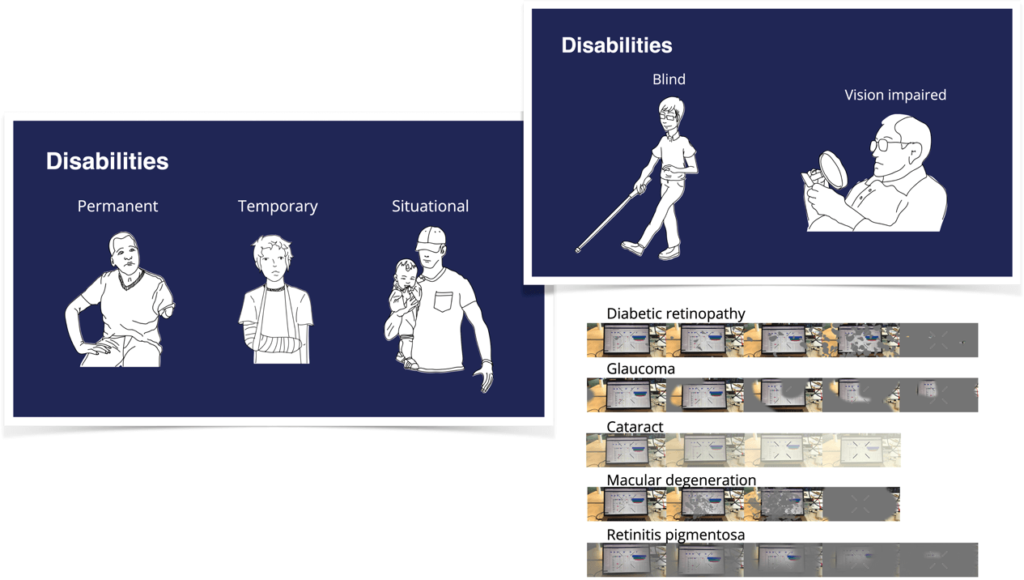
Increasing awareness of inclusive design
A presentation to educate stakeholders and other employees about the importance of accessibility for all product areas by promoting inclusive design, and why it matters.

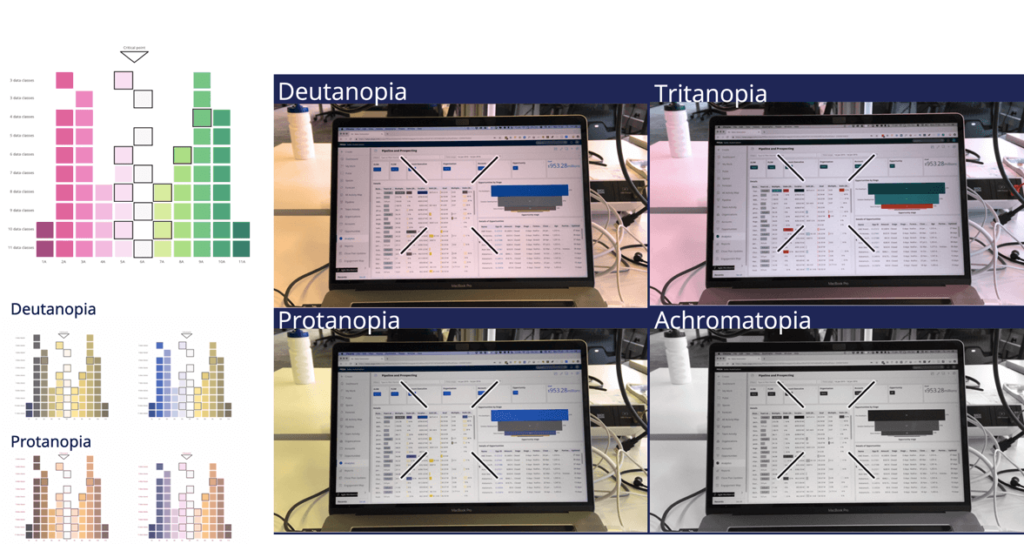
Accessible data visualization
A set of “standard” visualization methods and color palettes that make data visualizations look like the Pega brand, while at the same time being accessible.